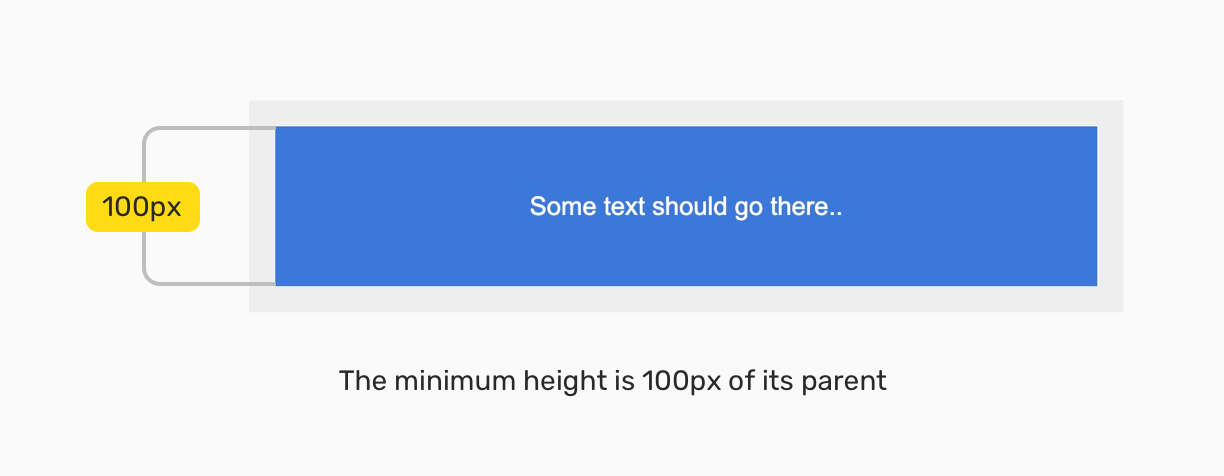
html - CSS: Non-discrete min-height in relation to parent, but also able to expand parent - Stack Overflow

Css: The use of min-height 100vh results in a vertical scrollbar appearing, even when the content is smaller than the viewport

Trouble with CSS Background Color - HTML & CSS - SitePoint Forums | Web Development & Design Community

css - Html element with height set to 100vh does not always span the whole page height - Stack Overflow